Scratch è un ambiente di programmazione che permette di creare storie interattive, animazioni, videogiochi, creazioni musicali ed artistiche.
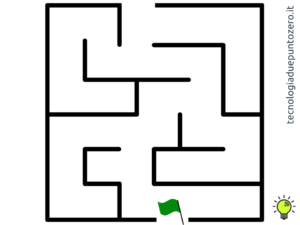
In questa esercitazione realizzeremo questo semplicissimo videogioco. Guida il gattino fuori dal labirinto. Ogni volta che il gattino tocca il bordo del labirinto, deve ricominciare dal punto di partenza.
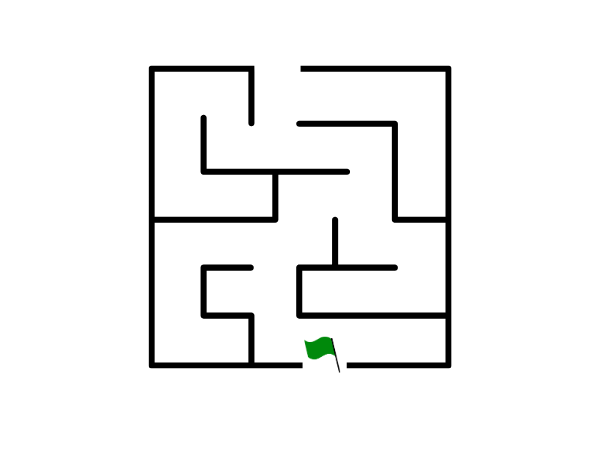
Per scaricare lo sfondo “labirinto-scratch-stage-tecnologiaduepuntozero“del labirinto clicca qui

Prova a programmare il videogioco
1) Carica lo sfondo con l’immagine del labirinto e Scegli un personaggio (Sprite)
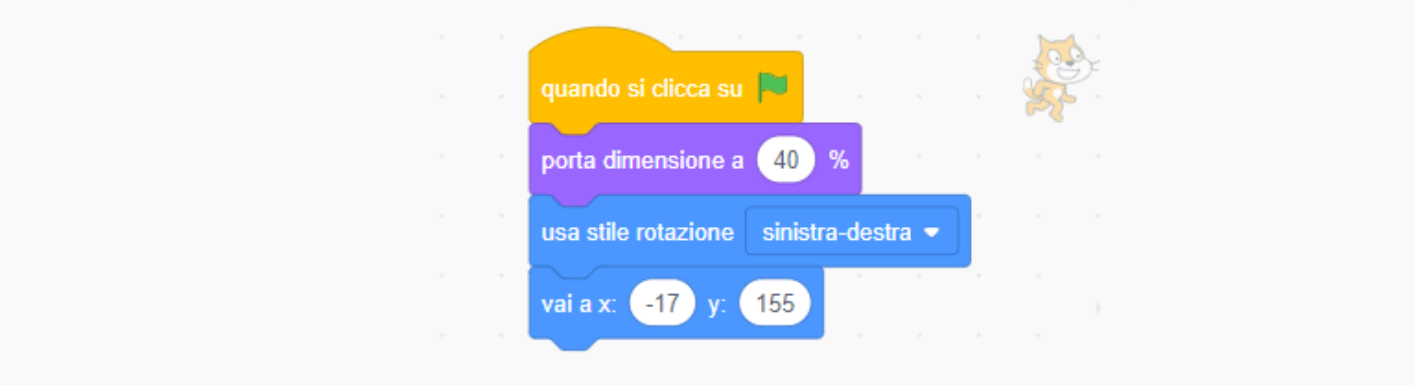
2) Ridimensiona lo Sprite e assegnagli la posizione iniziale
- Ridimensiona lo Sprite (ad esempio: il gattino Scratch) in modo da permettergli di passare attraverso tutto il percorso
- Posiziona lo Sprite all’ingresso del labirinto e leggi le sue coordinate in quel punto. Assegna allo Sprite le coordinate di quella posizione di partenza

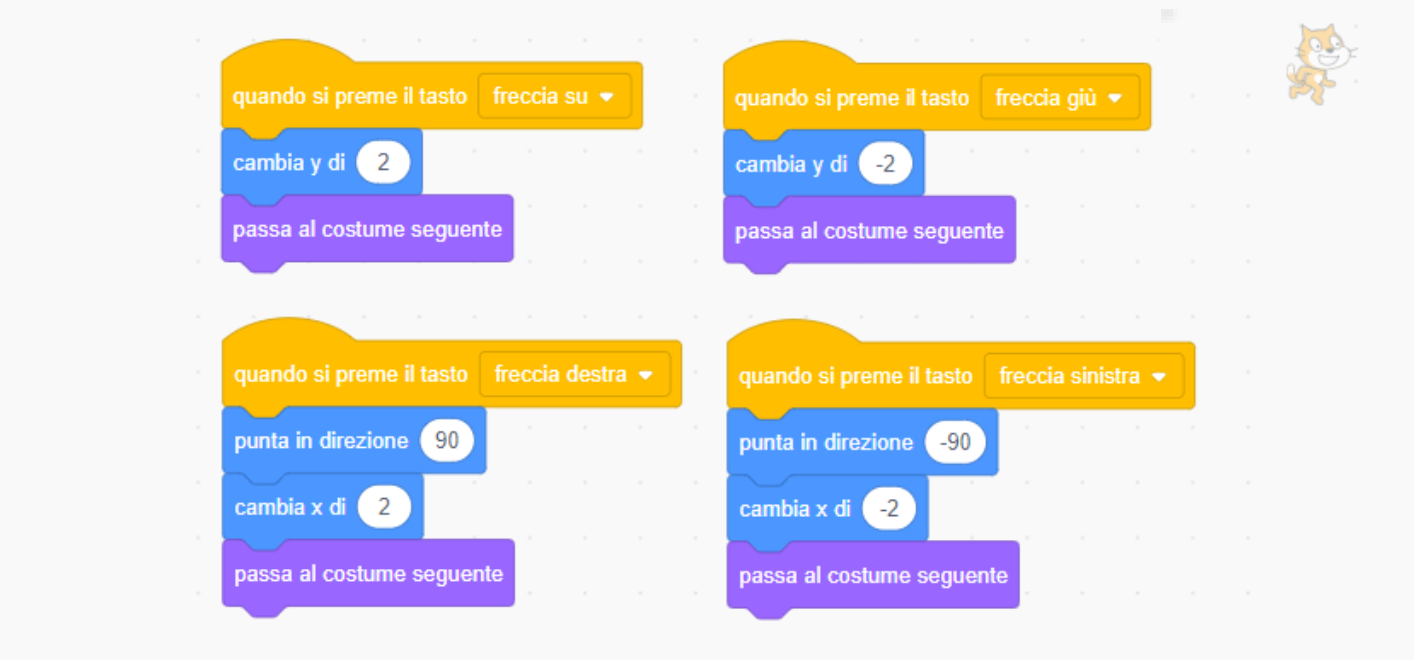
3) Crea un sistema di istruzioni per far muovere lo Sprite
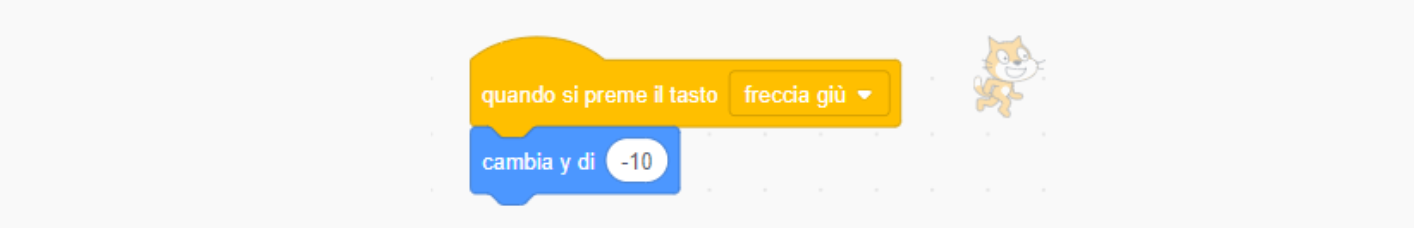
- Usa il gruppo “sensori” per associare ai quattro tasti con le freccette → ← ↑ ↓ una azione ben precisa. Prova a impostare uno spostamento di 10 pixel: il 10 indica il numero di pixel di cui si sposta lo Sprite. Più è alto il numero inserito, più veloce andrà lo Sprite. Controlla se la velocità impostata è accettabile, avviando il gioco con la bandierina verde.

Io ho impostato uno spostamento di 2 pixel, per rallentare lo Sprite. Ripeti per il tasto “freccia su”, “freccia destra” e “freccia sinistra”
4) Aggiungo una animazione allo Sprite
- Per dare l’effetto dello Sprite che cammina, imponi un cambiamento di costume con il comando “passa al costume seguente” del gruppo “Aspetto“.

- Fai voltare a destra e sinistra in base alla direzione in cui sta camminando: dal gruppo movimento, definisci anche la direzione in cui deve puntare lo Sprite quando premo i tasti freccia destra → e freccia sinistra ←

- Per ottenere un’animazione migliore, per evitare che lo Sprite si ribalti a testa in giù, nel gruppo movimento scelgi il blocco usa stile di rotazione sinistra-destra e inseriscilo all’inizio del codice, prima del ciclo infinito “per sempre”

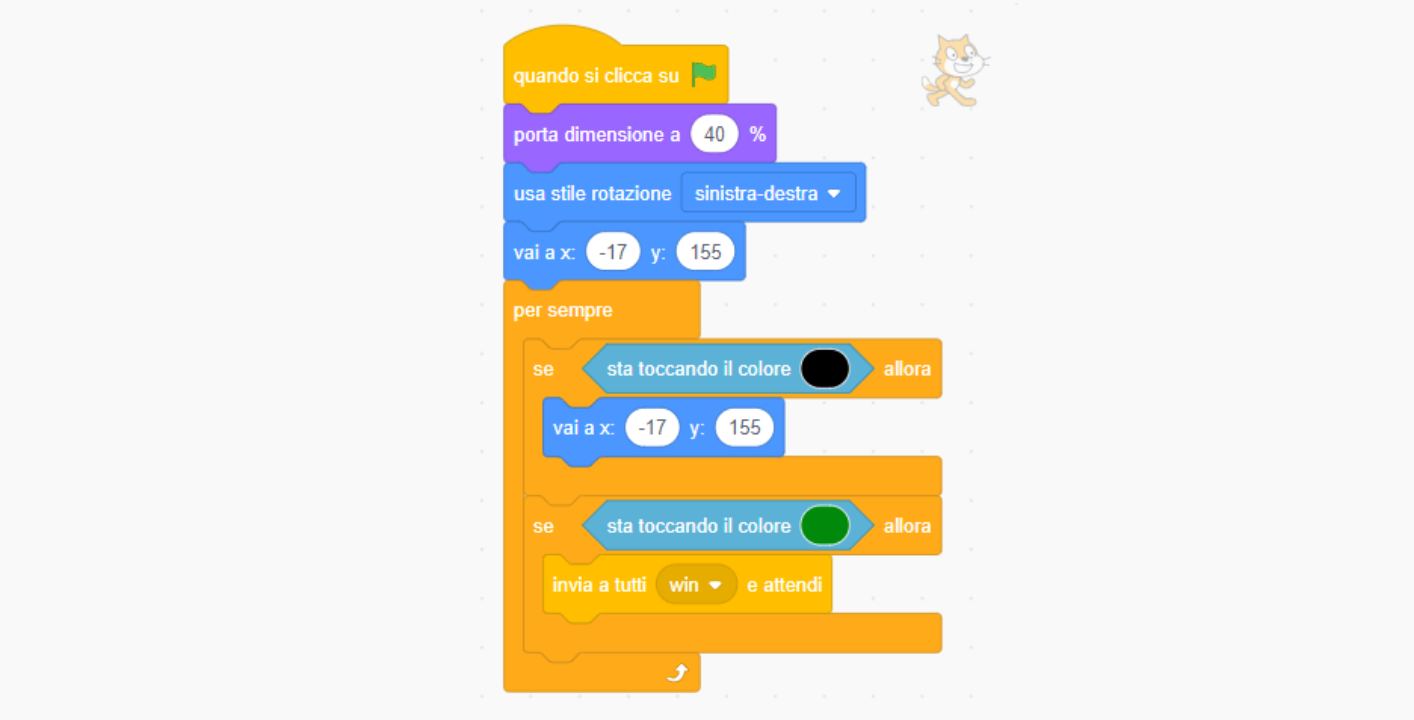
5) Impedisci al gattino di attraversare i muri
- Crea un sistema che riporta il gattino al punto di partenza ogni volta che tocca una parete del labirinto, attraverso il sensore “sta toccando il colore” e il blocco “se… allora” del gruppo controllo

6) Aggiungi la possibilità di vincere il gioco
- Inserisci il codice di controllo che ci avverta quando lo Sprite è riuscito a toccare la bandierina, e quindi ha vinto. Usa il sensore “sta toccando il colore” e il blocco “se… allora” del gruppo controllo
- Seleziona il colore della bandierina usando lo strumento

- Usa lo strumento messaggio. I messaggi sono dei segnali che gli sprite e lo stage possono scambiarsi tra loro. I blocchi necessari a inviare e ricevere messaggi sono tre e si trovano nella categoria “Situazioni”

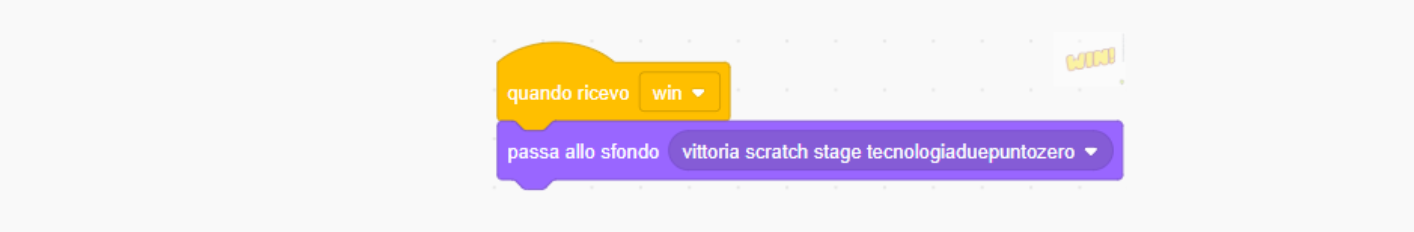
- Carica lo sfondo vittoria-scratch-stage-tecnologiaduepuntozero tra gli Stage – puoi scaricare lo sfondo “scratch-stage-vittoria-tecnologiaduepuntozero“ cliccando qui

- Usa di nuovo lo strumento messaggio, per dire allo Stage che, quando riceve il messaggio “win”, deve cambiare sfondo. Clicca su Stage e crea il codice

- Per evitare che quando ricomincia il gioco lo Stage abbia ancora lo sfondo della vittoria, dobbiamo dire allo stage che:

Potrebbero interessarti anche: